UWP has Designed as an extension to the Windows Runtime platform first introduced in Windows Server 2012 and Windows 8, UWP allows developers to create apps that will potentially run on multiple types of devices. one thing to note here that UWP is a part of Windows 10 and Windows 10 Mobile. UWP apps do not run on earlier Windows versions.
For WPF, there is various type of approach available for complex applications i.e. Prism & MVVMLight. The blank example provided by Visual Studio 2017 is incredibly easy and it’s the right start line for each application. However, sometimes, particularly once you need to work on a complex project, it may be even too easy. once we need to handle advanced situations (like using the MVVM pattern or managing the state of the page) we'd like to make the complete required infrastructure.To make easier for the developers, a team of Microsoft individuals, lead by jerry nixon (a Technical Evangelist) has began to work on a sophisticated example referred to as Template10. It’s an open supply project, out there on GitHub at https://github.com/Windows-XAML/Template10
The history of Template 10 starts with Prism. When Prism was not upgraded for UWP, Template 10 was born, and from Prism it brought with it a lot of code and many techniques. There is nothing Prism can accomplish that Template 10 cannot. And, Template 10 has a very large community for support and far more documentation. The Prism documentation you find on MSDN is for Windows 8, not Windows 10. That being said, there is nothing wrong with Prism. But Prism is just a tiny subset of Template 10's capabilities as per one of the statement of Jerry Nixon.
Some of conventions for Template 10
- ▶ Put views (XAML files) in a Views folder (and ns)
- ▶ Only have one view-model for one view
- ▶ Put view-models in a /ViewModels folder (and ns)
- ▶ Use OnNavigatedTo in view-models, not pages
- ▶ Put models in a /Models folder (and ns)
- ▶ Often use the façade pattern with our models
- ▶ Navigate using a NavigationService
- ▶ Communicate with a Messenger
- ▶ Implementation of Dependency Injection
What's in Template 10?
- ▶ There are controls
- ▶ There are behaviors
- ▶ There are services
- ▶ There are converters
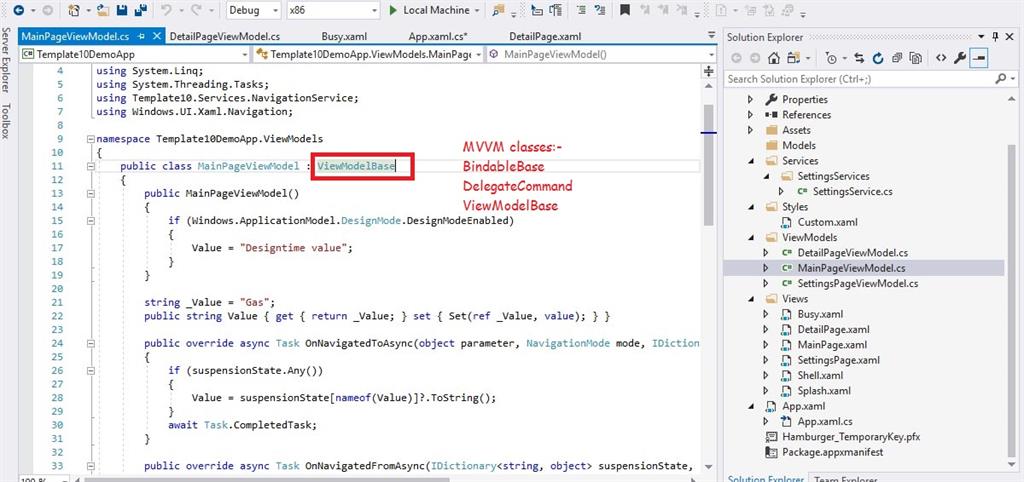
- ▶ There are MVVM classes (BindableBase, DelegateCommand, and ViewModelBase)
- ▶ There are utility classes
- ▶ There are project templates (Blank, Minimal, Hamburger)
- ▶ There is a NuGet package
Now have a quick start for install and run first example of template 10.
Step 1: Open a new instance of Visual Studio 2017.
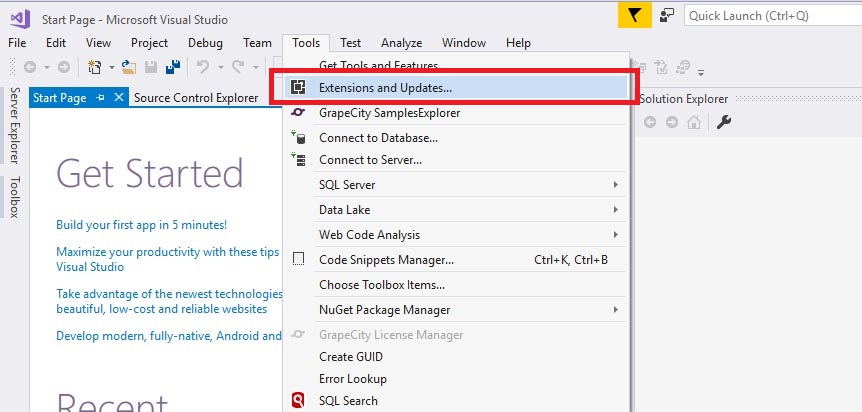
Step 2: Click at Extensions and Updates in Tools Menu.

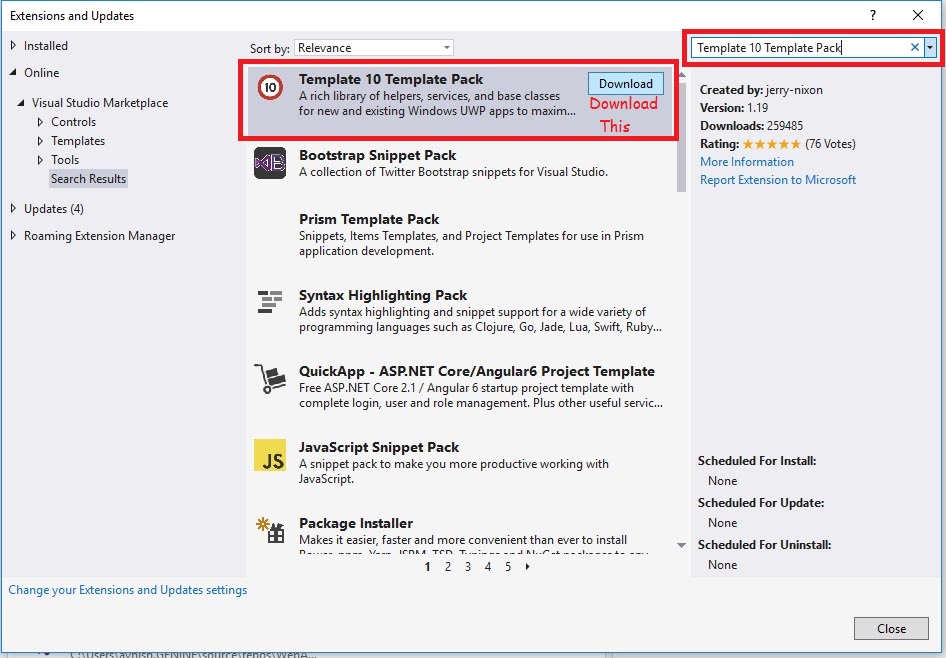
Step 3: Search for template 10 template pack and In Result list click at Download button of template 10 template pack

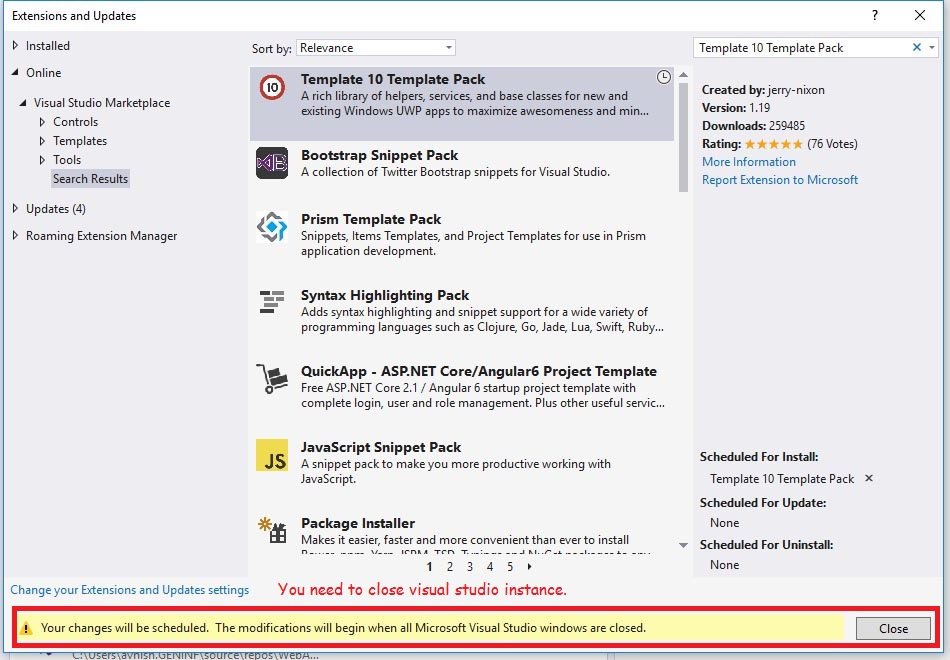
Step 4: There is need to close all instance of visual studio for installation of this pack.

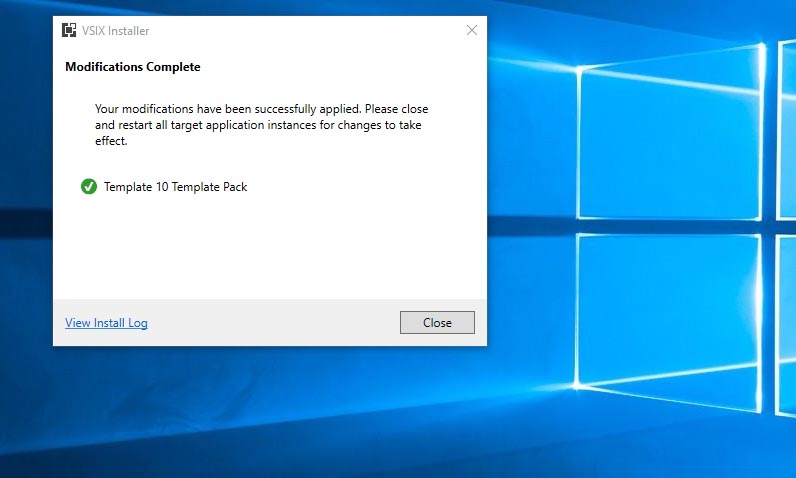
Step 5:Wait till installation get completed.

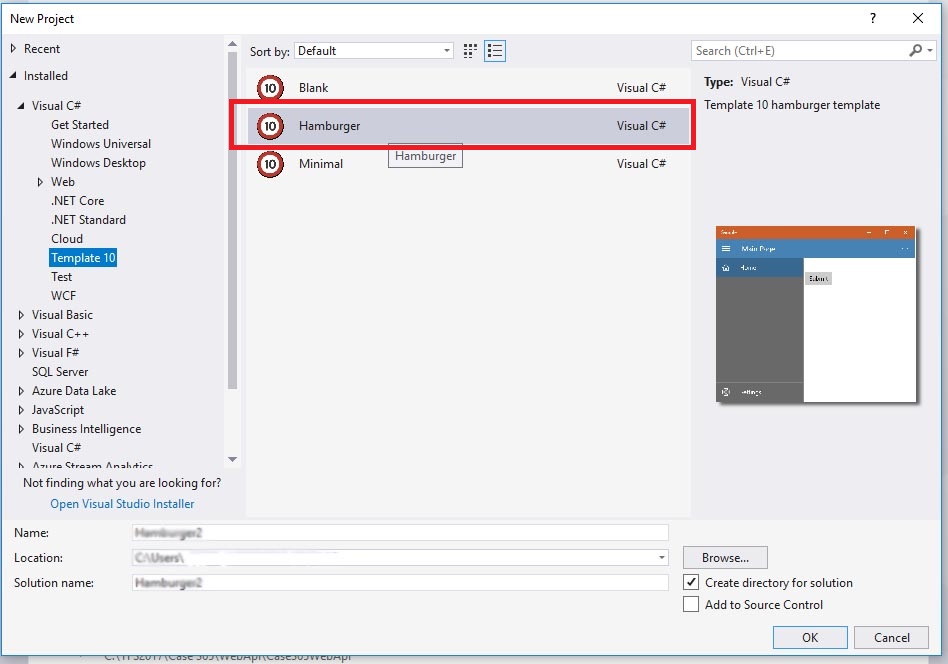
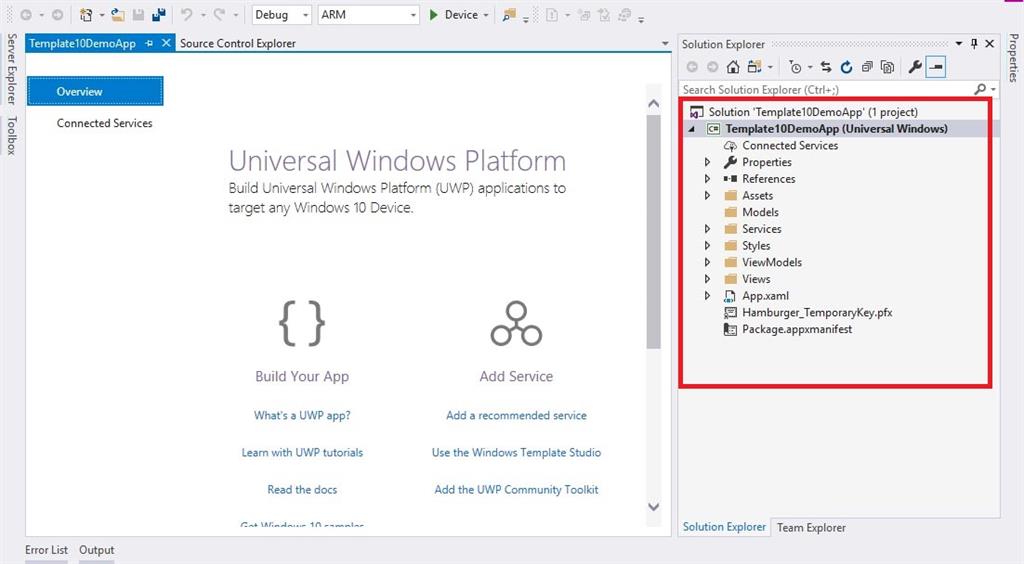
Step 6: Once you've got Template 10 on your computer, you can then start to use the framework by using one of the three supplied templates. You just need to Open a new instance of visual studio. Create a new project, Select Template 10 in left side Project templates area.

Step 7: Select Hamburger Menu template.

Step 7:Build and run the application.

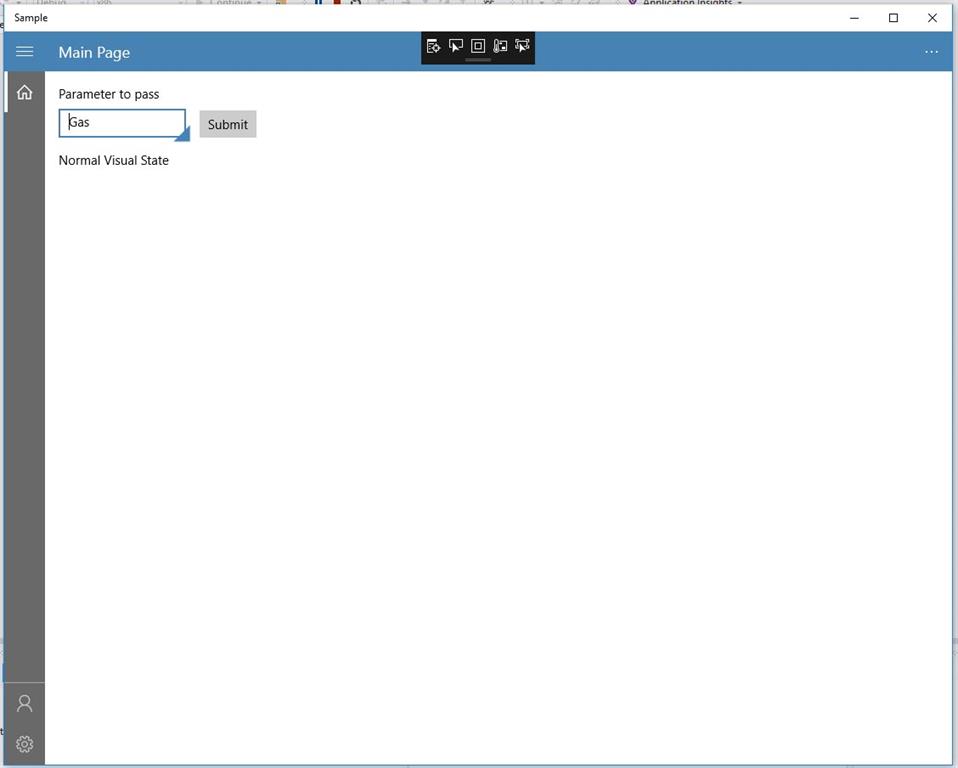
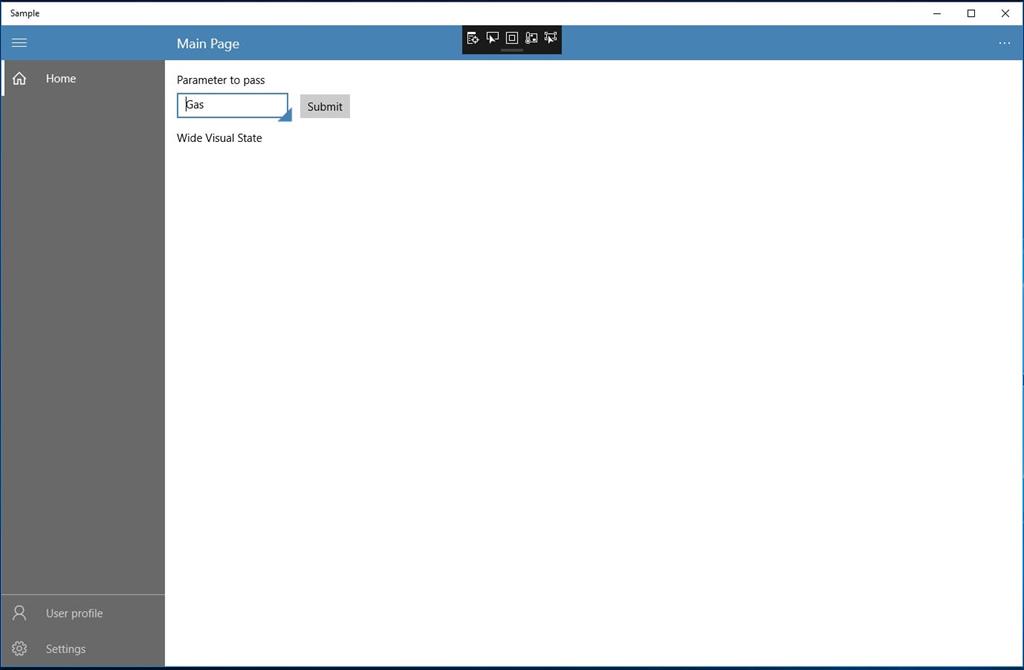
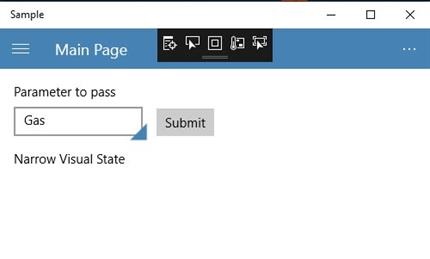
Step 8: Now resize the application window you may see the menu will adjustdepending on the size of windows.


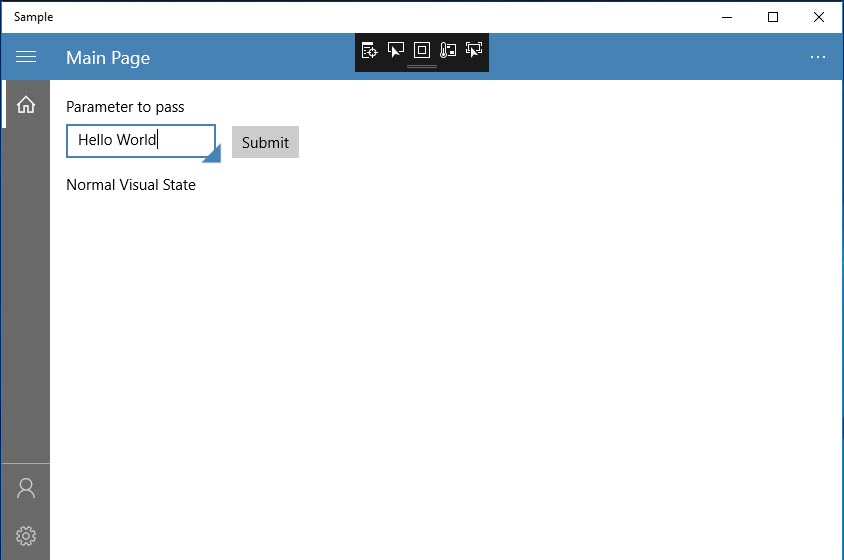
Step 9: For Page navigation, you put some value in Parameter to pass textbox.

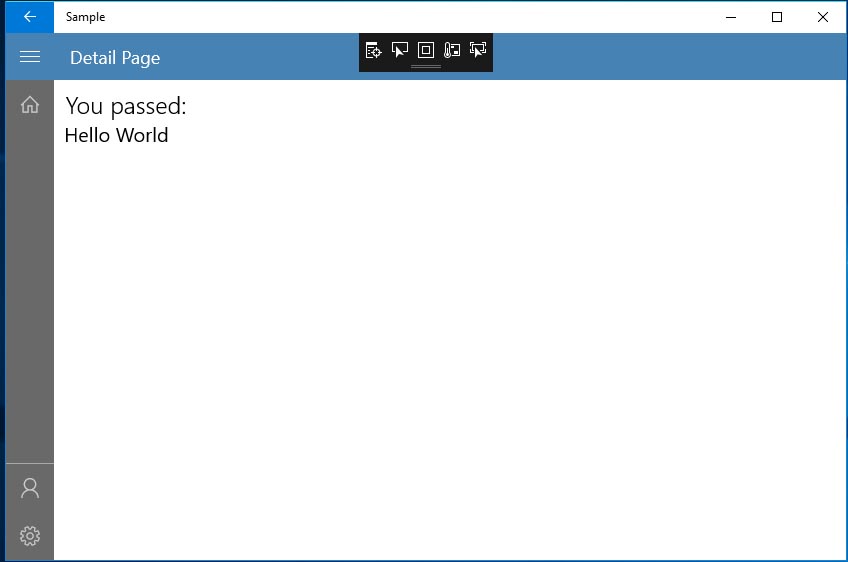
Now Click at submit button.

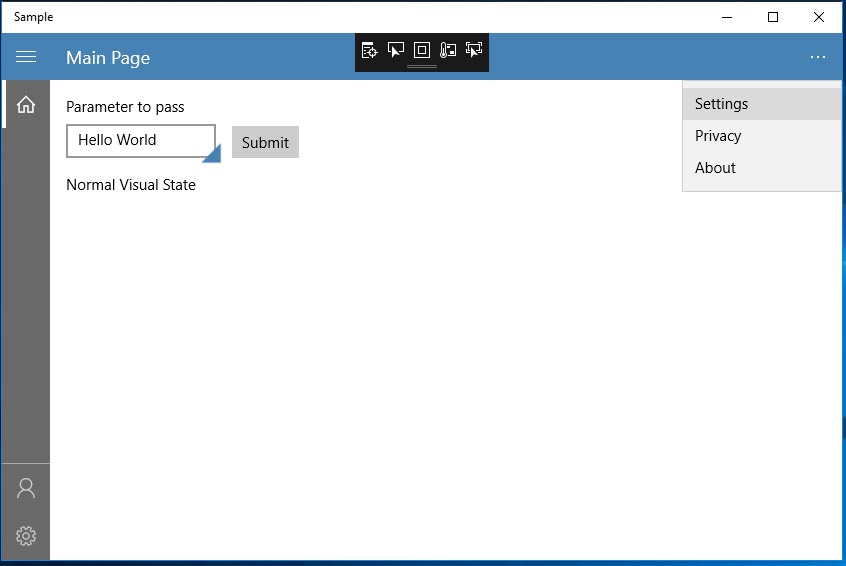
Step 10: The SecondaryCommands of PageHeader looks like this:

Step 11: Setting page looks like this.

Step 12: App.xaml.cs looks like this:

Bootstrapper is responsible for the core capabilities of Template 10. It derives from Application, and is implemented in your app in the App.xaml/App.xaml.cs files.
Its responsibilities include:
- ◆ Creating the navigation service
- ◆ Handling an extended splash screen
- ◆ Creating the root frame
- ◆ Aggregating activation paths
- ◆ Automating suspension management
Step 13: All view-models in Template 10 should inherit ViewModelBase class to gain maximum benefit from the library. This class provides an implementation of INavigable, which enables the navigation service, and also inherits BindableBase.

In Template 10, it is not a requirement to use MVVM and Template 10 is not intending to displace any other MVVM framework. That said, if you are designing your app to use this design pattern, Template 10 provides several features to make this easier.
- ◆ DelegateCommand
- ◆ ViewModelBase
- ◆ MVVM Frameworks
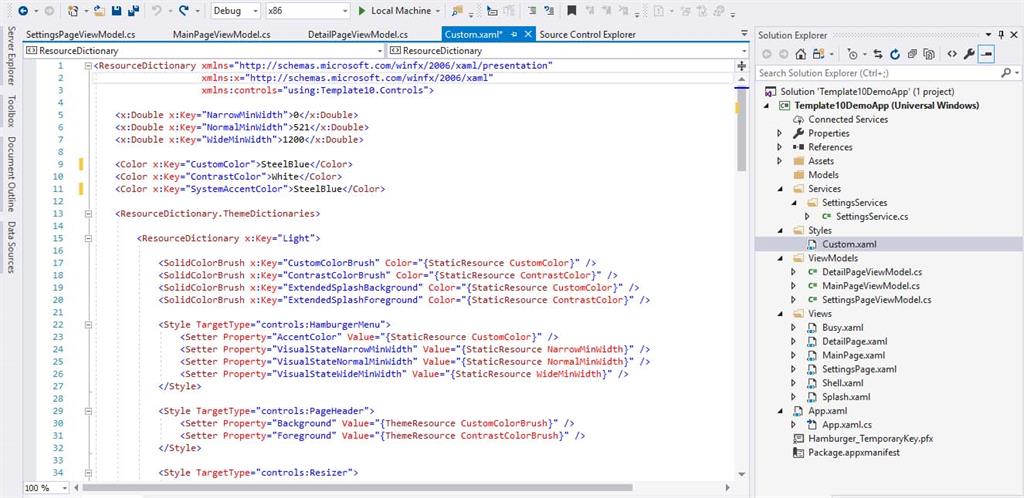
Step 14: Custom.xaml defines the styles for your application.

This article is have all about the installation and detail of basic feature of Template 10 for UPW Platform. In my next article I try to give more brief about stuff delivered in the template 10.
Please give your valuable feedback in comment section. Thanks for reading
;