In This blog, I will try to give walk through a simple example, showing you how to create a user control, add dependency properties, and wire up them to the user control XAML.
Dependency properties have come as a basic feature of WPF in its initial release 2006 with .net framework 3.0, this version is also known as wpf3.0 and its code name was Avalon.
Well, before the start, it is needed to have a brief about Dependency property, because the main objective of this post is to understand dependency properties of WPF’s new property systems.This property system (dependency property) almost the same as CLR property system. According to msdn ‘‘the purpose of dependency properties is to provide a way to compute the value of a property based on the value of other inputs. These other inputs might include system properties such as themes and user preference, just-in-time property determination mechanisms such as data binding and animations/storyboards, multiple-use templates such as resources and styles, or values known through parent-child relationships with other elements in the element tree. In addition, a dependency property can be implemented to provide self-contained validation, default values, callbacks that monitor changes to other properties, and a system that can coerce property values based on potentially runtime information. Derived classes can also change some specific characteristics of an existing property by overriding dependency property metadata, rather than overriding the actual implementation of existing properties or creating new properties”.
So we can say dependency properties depend on multiple providers or external resources for determining its value at any point in time. The value of a Dependency Property is resolved dynamically. Major advantages have by dependency properties are reduced memory footprint, value inheritance and change notification.
So let’s have a quick start to writing code regarding this by creating a new WPF project in our visual studio.

Now going to create User control (similar Label control) with display or not display mandatory symbol just after the text of the label. I am creating three dependency properties for achieving the same and have proper understanding, how can we use them.
IsRequired :- for display mandatory symbol.
RequiredSymbol :- for which symbol use as mandatory symbol
LabelText :- Text of control.

In the Below picture, I have registered three dependency properties for my user control in code behind.

public partial class IsMandatoryLabelControl : UserControl
{
public IsMandatoryLabelControl()
{
InitializeComponent();
}
public string RequiredSymbol
{
get { return (string)GetValue(RequiredSymbolProperty); }
set { SetValue(RequiredSymbolProperty, value); }
}
public static readonly DependencyProperty RequiredSymbolProperty =
DependencyProperty.Register("RequiredSymbol", typeof(string), typeof(IsMandatoryLabelControl), new PropertyMetadata("*"));
public string LabelText
{
get { return (string)GetValue(LabelTextProperty); }
set { SetValue(LabelTextProperty, value); }
}
public static readonly DependencyProperty LabelTextProperty =
DependencyProperty.Register("LabelText", typeof(string), typeof(IsMandatoryLabelControl), new PropertyMetadata(string.Empty));
public bool IsRequired
{
get { return (bool)GetValue(IsRequiredProperty); }
set { SetValue(IsRequiredProperty, value); }
}
public static readonly DependencyProperty IsRequiredProperty =
DependencyProperty.Register("IsRequired", typeof(bool), typeof(IsMandatoryLabelControl), new PropertyMetadata(true, OnRequiredChange));
private static void OnRequiredChange(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
IsMandatoryLabelControl ctrl = d as IsMandatoryLabelControl;
if ((bool)e.NewValue == false)
ctrl.RequiredSymbol = string.Empty;
}
}
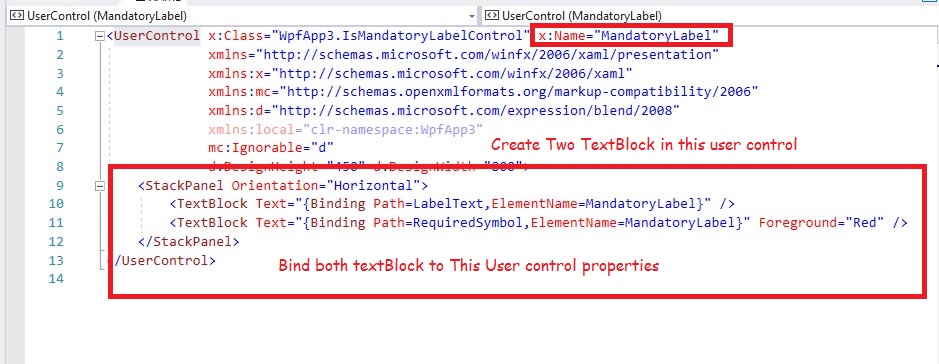
Now, I am adding to label control within stackpanal in my user control and bind the values to my dependency properties

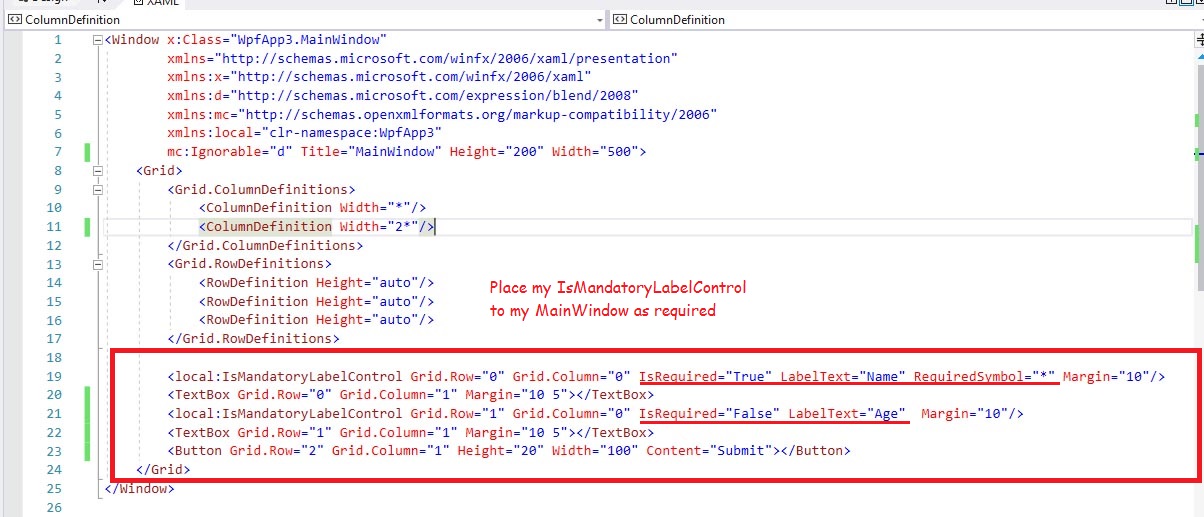
Now put IsMandatoryLabelControl in MainWindow and assign those three dependency properties some values.

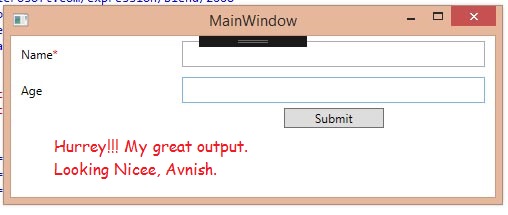
Now Run Project and lest have see the amazing output.

Please feel free for any suggestion and please comment your valuable feedback.
Thank you.
;